- マーケティングノウハウ
HTMLメールの作り方とは?基本的な流れや注意点を解説
公開日:
更新日:

メールを活用したマーケティングは、顧客と中長期的にコミュニケーションを取るうえでは欠かせない手法です。とりわけ商品・サービスの検討期間が長く、商材単価も高いBtoBマーケティングで、その有効性が認められています。
メールを活用したBtoBマーケティングの手法として代表的なのは、メールマガジンやステップメールです。特に、写真の挿入や文字の装飾が施せるHTMLメールを活用すると、メールの訴求力を高める効果が期待できます。また、HTMLメールには、効果測定が行いやすいというメリットもあります。
本記事では、HTMLメールの作り方を詳しく紹介します。記事後半では、効果的なHTMLメールの作り方や注意点なども解説しますので、ぜひご覧ください。
リード育成の課題を解決する
メールを活用したマーケティングは、顧客と中長期的にコミュニケーションを取るうえでは欠かせない手法です。とりわけ商品・サービスの検討期間が長く、商材単価も高いBtoBマーケティングで、その有効性が認められています。
メールを活用したBtoBマーケティングの手法として代表的なのは、メールマガジンやステップメールです。特に、写真の挿入や文字の装飾が施せるHTMLメールを活用すると、メールの訴求力を高める効果が期待できます。また、HTMLメールには、効果測定が行いやすいというメリットもあります。
本記事では、HTMLメールの作り方を詳しく紹介します。記事後半では、効果的なHTMLメールの作り方や注意点なども解説しますので、ぜひご覧ください。
HTMLメールの作り方

HTMLメールの作り方は、主に次の3つです。
- 自身でコーディングして作成
- テンプレートを使用する
- HTMLメール作成機能のあるエディターツールを活用する
それぞれの方法をご紹介します。
自身でコーディングして作成
まずは、自身でコーディングして作成する方法です。HTMLタグやコーディングの知識があれば、自由度の高いデザインでメールを作りこむことが可能となります。
一方で、HTMLタグに関する知識がない場合は、時間とコストをかけて知識を習得しなければなりません。また、HTMLメールは通常のWebサイト作成とは異なる独自のルールを有しているため、相違点を理解したうえで注意しながら作成する必要があります。
HTMLの知識に自信がない場合は、テンプレートを活用しながらカスタマイズする方法がおすすめです。
テンプレートを使用する

HTMLメールは、あらかじめHTMLタグやCSSが組み込まれたテンプレートをダウンロードして作成することも可能です。
専門的なタグのスキルや知識がなくてもHTMLメールの作成が可能になるだけでなく、無料で使用できるテンプレートもあるため、コストも抑えられます。
テンプレートを使用するデメリットとしては、枠組みが決まっているため、大きくレイアウトを変更することが難しい点があげられます。オリジナルのデザインにこだわりがある場合は、自身でコーディングして作成する方法を選ぶと良いでしょう。
HTMLメール作成機能のあるエディターツールを活用する
エディターツールとは、HTMLメールの作成から配信に至るまでの必要な機能が搭載されたツールのことです。特別なスキルや知識がなくても、基本的なパソコン操作のみでオリジナリティーのあるHTMLメールを作成できます。
また、ツール上の編集画面でテキストや画像のスタイリングができるため、HTMLメール制作の初心者にもおすすめの方法です。配信の際にレイアウトが崩れたり、表示が受信環境に依存したりする不具合が防げる点もメリットといえます。
ただし、ツールによって機能や操作性が異なり、タグの知識が必要になるツールもあります。導入前に、搭載されている機能や操作性を必ず確認しましょう。
HTMLメールの基本的な作り方
HTMLメールの制作は、次の手順で進めるのが一般的です。
- DOCTYPE宣言を記述する
- 構成をマークアップする
- スタイリングを行う
それぞれのステップを詳しく見ていきましょう。
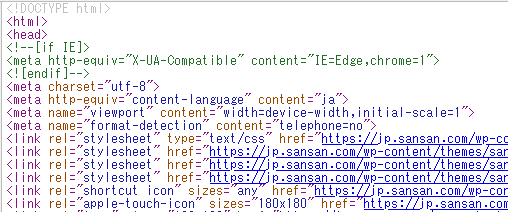
1. DOCTYPE宣言を記述する

最初に、HTMLメールの冒頭で「DOCTYPE宣言」を記述しましょう。
HTMLにはいくつかのバージョンが存在し、それぞれルールが決められています。HTMLタグの前にDOCTYPE宣言を記述することで、これから記述する文言がHTML形式であることや、どのバージョンのHTMLを用いているか、どのルールに倣っているかをコンピューターが認識できるようになります。
2024年2月時点では、HTML5までリリースされていますが、新しいバージョンに対応していないソフトなどもあります。そのため、デザインが崩れにくいHTML4.01を使用すると良いでしょう。
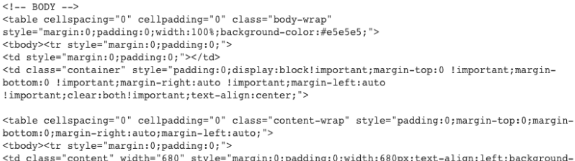
2. 構成をマークアップする

DOCTYPEを宣言したあとは、マークアップを行います。マークアップとは、HTMLタグを組み合わせて文書構造や要素を指定し、メール全体の骨組みを作成する作業です。
マークアップを行い、コンピューターが認識できる形で文章を構造化することにより、ユーザーの画面上でタイトルや本文、リンク、リストが表示されるようになります。
HTMLメールでは、「テーブルレイアウト」と呼ばれる、<table>タグで囲った枠の中にレイアウトを指示するタグを記述していく方法を用いるのが一般的です。
3. スタイリングを行う
最後に、スタイリングを施します。スタイリングとは、HTMLメールの装飾を行う「CSS」を用いて、マークアップで作成した骨組みや記述内容に対して、フォントのサイズや色などの装飾情報を付与する作業です。
CSSを使用する方法には、次の3種類があります。
- 外部読み込み形式:CSSファイルを作成し、それをHTMLファイルで呼び出す方法
- 埋め込み形式:HTMLファイルのhead内に記述する方法
- インライン形式:HTMLタグに記述する方法
Webサイトを制作する際は、外部読み込み形式を用いる方法が一般的ですが、HTMLメールの場合は読み込まれないことがあるので注意が必要です。埋め込み形式やインライン形式を選択すると良いでしょう。
効果的なHTMLメールの作成方法

効果的なHTMLメールを作成するためのポイントは、次の通りです。
- レスポンシブデザインで作成する
- 容量を最小限に抑える
- 画像にALT属性を追加する
それぞれのポイントをご紹介します。
レスポンシブデザインで作成する
HTMLメールは、パソコンからスマートフォンまで、さまざまなデバイスで閲覧されます。そのため、異なる画面サイズに対応する「レスポンシブデザイン」で作成しましょう。
レスポンシブデザインで作成すると、ユーザーのデバイスに対応したデザインでHTMLメールが表示されます。
レスポンシブデザインを適用する際には、次の点に注意してください。
- 基本のフォントサイズは15pt、一行の文字数は45文字程度に調整する
- スマートフォンでもボタンやリンクをクリックしやすいデザインにする
また、ガラケーなどのデバイスは、レスポンシブデザイン未対応のためHTMLメールが表示されません。デバイスを問わずにメールを表示させる方法については、「マルチパートメールで作成する」をご覧ください。
容量を最小限に抑える
画像や文字装飾が可能なHTMLメールは、おのずと容量が大きくなりますが、基本的には「100KB以内」になるように作成します。
容量が大きいHTMLメールは、文字情報だけのテキストメールと比較して読み込みに時間がかかるため、ユーザー体験が損なわれます。
また、容量が大きいと、配信を行う自社サーバーに負荷がかかり、メーラーによっては迷惑メールと認識されてブロックされてしまう可能性もあるでしょう。
画像を挿入する場合は、圧縮や最適化によって容量を軽くすることが可能です。動画の場合は、外部リンクの挿入や、外部ホスティングサービスを利用するなどの方法があります。
画像にALT属性を追加する
企業のパソコンでは、受信時にメール本文の画像が非表示になるよう設定されている場合があります。
画像に「ALT属性」を設定しておくと、ALT属性に設定した代替テキストが表示されるため、画像が表示されなかったとしてもユーザーへの情報提示が可能です。
メールを開いて最初に表示されるファーストビューは、ユーザーの関心を引き付けるために特に重要です。伝えたい情報を確実に表示するためにも、 ファーストビューに画像を挿入する場合は、必ずALT属性を設定しましょう。
HTMLメールを作成する際の注意点

HTMLメールを作成する際は、次のような点に注意が必要です。
- マルチパートメールで作成する
- 「絶対パス」を使用して画像を挿入する
- テスト配信を実施する
メールが正しく表示されなかったり、配信されなかったりするエラーを防ぐために、ここで紹介する注意点は必ず押さえておきましょう。
マルチパートメールで作成する
マルチパートメールとは、複数のデータ形式でメールを配信する方法です。
受信者が「HTMLメールを表示しない」などのフィルター設定をしている場合や、ガラケーを利用している場合などは、HTMLメールが正しく表示されない可能性があります。
マルチパート配信では、受信環境に応じたデータ形式でメールが表示されます。送信時にテキストメールとHTMLメールの両方を設定すれば、 それぞれに適切な形式で情報を伝えることが可能です。
メール配信システムを選ぶ際には、マルチパート配信に対応しているかチェックしましょう。
「絶対パス」を使用して画像を挿入する
HTMLメールに画像を表示する際には、保管されているサーバー元までデータを読み込みにいく必要があります。そのため、「http://~」または「https://~」で表示される「絶対パス」というアドレス形式での記述が必要です。
絶対パスで画像読み込み元を指定しても、うまく表示されない場合は、次の点を確認してください。
- 画像のURLが間違っていないか
- サーバーが正しく作動しているか
- ファイヤーウォールやアクセス制限が設定されていないか
テスト配信を実施する
HTMLメールは、受信者のメーラーによって、意図したデザインで画像や文字が表示されないケースがあります。そのため、HTMLメールが完成したらユーザーへの配信前にテスト配信を行い、表示に問題がないことを確認しましょう。
テスト配信はメーラーごとだけではなく、端末ごとに検証することも重要です。特に、スマートフォンでは、画面の幅に対して画像が小さすぎたり、配置が崩れたりする不具合が起きやすくなります。
複数のメーラーや端末ごとに確認作業を行うと時間がかかるため、デバイス別の表示確認機能が搭載されたエディターを使用すると良いでしょう。
まとめ
HTMLメールの作り方は、コードを打ち込んで自作する方法、既存のテンプレートを使用する方法、エディターを使用する方法の3つが主流です。
最も自由度が高いのは、コードを打ち込んで自作する方法ですが、専門知識が必要になります。コードの打ち込みを行わずにオリジナリティーのあるHTMLメールを作成したい場合は、テンプレートを活用して、エディターツールでカスタマイズする方法がおすすめです。
名刺管理機能をはじめとした営業DXサービス「Sansan」には、データ化した名刺情報を基にした、メールの一括配信機能が搭載されています。顧客ごとにパーソナライズしたOne to Oneメールの配信と、メルマガのように幅広いターゲットへの一斉配信のどちらにも対応しているため、目的に応じて使い分けられます。
メールエディターページでは、文字や画像の装飾だけでなく、HTMLコードの直接入力、代替テキスト設定によるマルチパート配信、送信プレビューによる配信結果の確認も可能です。
顧客情報の管理から、メールを活用したマーケティング施策までを一気通貫で実現可能なSansanの導入を、ぜひご検討ください。

3分でわかる Sansan
営業DXサービス「Sansan」について簡潔にご説明した資料です。

ライター
営業DX Handbook 編集部